Menyer i WideCMS er det som binder de forskjellige sidene automatisk sammen. Det er mulig å opprette flere individuelle menyer som både ser forskjellige, henter menypunktene fra forskjellige steder og har forskjellig rekkefølge på de forskjellige menypunktene. Dette kan være praktisk på mer omfattende nettsteder der sidestrukturene varierer.
En meny genereres hierarkisk i forhold til mappestrukturen som bygges opp under sider. Innenfor hver enkelt mappe kan innholdet sorteres slik man ønsker.
En meny plasseres på ett eller flere områder i en mal, og det finnes forskjellige valgmuligheter i forhold til hvilke deler av en meny som skal vises hvor. For eksempel er det mulig å ha en hortisontal toppmeny som kun viser hovedpunktene (nivå 0), mens underpunktene under disse vises vertikalt til venstre for innhold, fra og med nivå 1 og videre utover i nivåene.
En meny oppfører seg dynamisk etter hvilken side man er på. Menyen vil alltid folde seg ut fram til den siden man er inne på, og man kan definere hvordan et menypunkt skal se ut ut ifra om det er lukket/ikke valgt, åpent (og viser underpunkter) eller (åpent og) valgt.
I det neste trinnet definerer du malene for menyen, dvs. hvordan menyen skal se ut. Du kan legge til flere mal-sett, ett for hvert nivå.
Klikk på Nytt meny-nivå. Det første meny-nivået representerer sidene og mappene som er opprettet/blir opprettet i rotmappe for sider. I illustrasjonen er det der opprettet Hovedsiden (link), Produkter (mappe med hovedside og undersider i), Tjenester, Om oss osv.
Du skal nå (for hvert enkelt språk) fylle inn flere mal-deler:
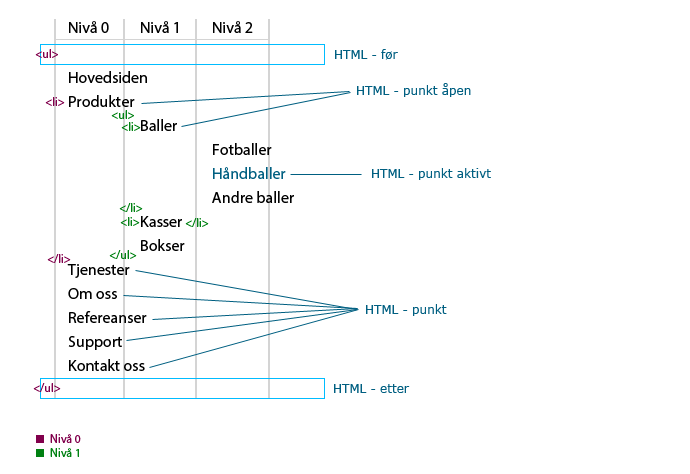
HTML - Før og HTML - Etter representerer det som omkapsler dette nivået. I dette eksempelet er det henholdsvis <ul> og </ul> .
HTML - Punkt representerer hvordan et menypunkt som ikke er aktivt eller åpent, ser ut. Om du benytter HTMLs listelementer (<li> og </li>) er det viktig at </li> ikke legges her, men plasseres under HTML - Avslutning. Om dette punktet åpnes slik at det foldes ut en undermeny, vil undermenyen dermed plasseres innenfor <li> og </li>, slik at siden validerer riktig:
<ul>
<li>Åpent punkt, nivå 0
<ul>
<li>Underpunkt, nivå 1</li>
</ul>
</li>
</ul>
HTML - Punkt aktivt erstatter malen HTML - Punkt hvis punktet peker til siden du er på. HTML - Punkt åpen erstatter malen HTML - Punkt hvis siden du er på, er innenfor en mappe som nå er "åpen" (se illustrasjon over).
HTML - Før:
<ul>
HTML - Etter:
</ul>
HTML - Punkt:
<li class="default"><a href="[%url%]" target="[%target%]">[%title%]</a>
HTML - Punkt åpen:
<li class="open"><a href="[%url%]" target="[%target%]">[%title%]</a>
HTML - Punkt aktivt:
<li class="selected"><a href="[%url%]" target="[%target%]">[%title%]</a>
HTML - Punkt avslutning:
</li>
Feltet HTML - Mellomrom kan du la stå tomt
En meny plasseres på ønsket sted i én eller flere sidemaler du ønsker at menyen skal være synlig i. Menyen vises kun om det er aktiverte menypunkter i menyen. Se WideCMS-elementer > Menu for informasjon om implementering.